Hello all Discourse content creators, I have been trying to format my posts but have not been able to find a decent guide on what can be done through Discourse. I stumbled upon a unofficial formatting guide on the Digikey forum and used it as reference as it was all put together nicely. Therefore I want to give a big shout out to a guy named Ben_Hest thank you for the write up if you see this I hope you don’t mind me modifying your work to better suit the 1Hive community.
Table of Contents
- Links
- Images
- Text Formatting
- Text Headings
- Lists
- Code Formatting
- Tables
- Blockquotes
- Table of Contents
- Click Here See How This Article Was Made
Links
Most of the time you'd want to use the editor bar or hotkey crtl+k, but the basic format is `[1hve related text](https://1hive.org)'which will give you an example link that looks like this: 1Hive
Note - Easier Editing with Links
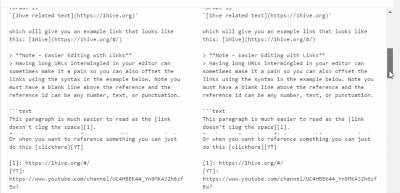
Having long URLs intermingled in your editor can sometimes make it a pain so you can also offset the links using the syntax in the example below. Note you must have a blank line above the reference and the reference id can be any number, text, or punctuation.
This paragraph is much easier to read as the [link doesn't clog the space][1].
Or when you want to reference something you can just do this [clickhere][YT]
[1]: https://1hive.org/#/
[YT]: https://www.youtube.com/channel/UC4HBEK44_Yn9MKAJ2h6zfEw?
The result: This paragraph is much easier to read as the link doesn’t clog the space. Or when you want to reference something you can just do this clickhere
Images
Adding images is quite easy, if there's an image in your clipboard, just paste it in or drag and drop it. Discourse will automatically upload the image and fill in the appropriate syntax to make the image appear.Image Sizing
If you would like to resize a large image to a smaller image use the following syntax.
Original 
Resized 50%  By Pixels 
Original
Resized 50% By PixelsText Formatting
For bold, italics and strike-through use the editor buttons or directly type the markdown:
**bold word** or __bold word__
*italicized word* or _italicized word_
_combo of **bold** and **italic**_
~~strike-through word~~
bold word or bold word
italicized word or italicized word
combo of bold and italic
strike-through word
Alternatively, there’s some BBCode sytnax that a bee can use
[b]1Hive[/b] 1Hive
[i]1Hive[/i] or this
[u]1Hive[/u] 1Hive
Font color is not natively supported, but there is a BBCode plugin that will allow for changes in font color.
Headings
Tip - This is a very key thing to add to your posts as it helps search engine crawl bots understand what the post is about. **I want to note that when you add a title to your post that should be considered as the H1 title therefore avoid using it in the article as the crawlers dislike multiple H1s. This information may be incorrect as i have no reference so please check the comments for updates
# H1
## H2
### H3
#### H4
##### H5
###### H6
H1
H2
H3
H4
H5
H6
Lists
You can use the editor buttons to create lists. There are two different types bullet and numbered.
1. First ordered list item
2. second list item
* sub-lists are offset by three spaces
1. Specific numbers
1. don't matter they will auto increment
1. auto increment
* unordered lists
* are also possible
- First ordered list item
- Explicit second list item
- sub-lists are offset by three spaces
- Specific numbers
- don’t matter they will auto increment
- auto increment
- unordered lists
- are also possible
Code Formatting
Inline code formatting
Surround a section of code with backticks (`) inline code formatting.
Typing:
`var HNY = 10000;`
Results in:
var HNY = 10000;
This can also be done as var HNY = 10000; inline.
Present entire line as code by prefixing four (4) spaces (an extra newline before this)
Typing:
var this = “honey is money”;
Results in :
var this = "honey is money";
Multi-Line Blocks of Code
Surrounding code with three backticks ``` will allow for code to span multiple lines
Typing:
```
function hny(swap){
return swap+1;
}
```
Results in:
function hny(swap){
return swap+1;
}
Syntax Highlighting
The code block will try to automatically choose a style for code, but you can explicitly call out the desired formatting.
```javascript
function hny(swap){
return swap+1
}
```
Results in:
function hny(swap){
return swap+1
}
Tables
Tables can get a bit tricky in Discourse, some of the formatting features may be broken.
Ben_Hest Tip - The easiest way to get a table into discourse is to start a table in an spreadsheet, then copy & paste that table into the editor window. Discourse natively handles the format change and makes creating a table much easier. Excel and Google Sheets work great using this method.
A markdown table in Discourse needs at least the first two lines to exist:
|Color|Weight|Height|
|-|-|-|
|red|12|160|
|green|4|100|
| Color | Weight | Height |
|---|---|---|
| red | 12 | 160 |
| green | 4 | 100 |
You can also use HTML for tables.
<table>
<tr>
<th>Color</th>
<th>Weight</th>
<th>Height</th>
</tr>
<tr>
<td>red</td>
<td>12</td>
<td>160</td>
</tr>
<tr>
<td>green</td>
<td>4</td>
<td>100</td>
</tr>
</table>
| Color | Weight | Height |
|---|---|---|
| red | 12 | 160 |
| green | 4 | 100 |
Blockquotes
Blockquotes can be found in the editor bar button
You can also use add a space followed by the > to create a blockquote
Typing:
> this is some blockquoted text
> this is another line of blockquoted text
this is not blockquoted
> this is another one
Results in:
this is some blockquoted text
this is another line of blockquoted text
this is not blockquoted
this is another one
Table of Contents
This is not a native feature of Discourse, you can manually create a TOC by using HTML headings with the appropriate ID rather than the ## heading syntax. Make sure your id is prefixed with heading--, this is necessary because of the Discourse’s JavaScript app based architecture. Here is a quick example:
- [link to first heading](#heading--first-header)
- [link to second heading](#heading--second-header)
- [link to third heading](#heading--third-header)
- [link to fourth heading](#heading--fourth-header)
<h3 id="heading--first-header">First One</h3>
some text
<h3 id="heading--second-header">Second One</h3>
more text
<h3 id="heading--third-header">Third One</h3>
even more text
<h3 id="heading--fourth-header">Fourth One</h3>
ok no more text
First One
some textSecond One
more textThird One
even more textFourth One
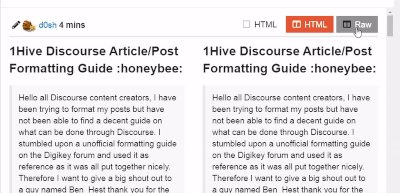
ok no more textLearning How Articles Are Made For Formatting Reference
This can be used on every article made on this forum by copy pasting what i wrote then editing to your liking

That should be a good start. I hope others contribute their findings below in the comments